Special Adsense Tricks for new blogger 2011.! Must read
In this tutorial I will explain how to place Adsense ads below post title in Blogger Blogs with lots of customization tips. You might have noticed that most of the bloggers show Google adsense ads below title to increase their Click through rate and earnings.
According to Google adsense help pages ” Where to place adsense ads ?“. Placing adsense ads below title and above article content can bring high ctr and performance.
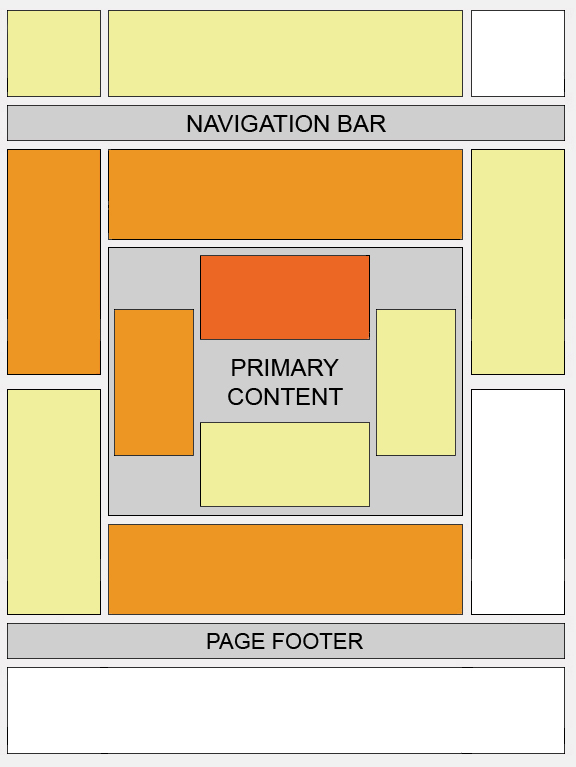
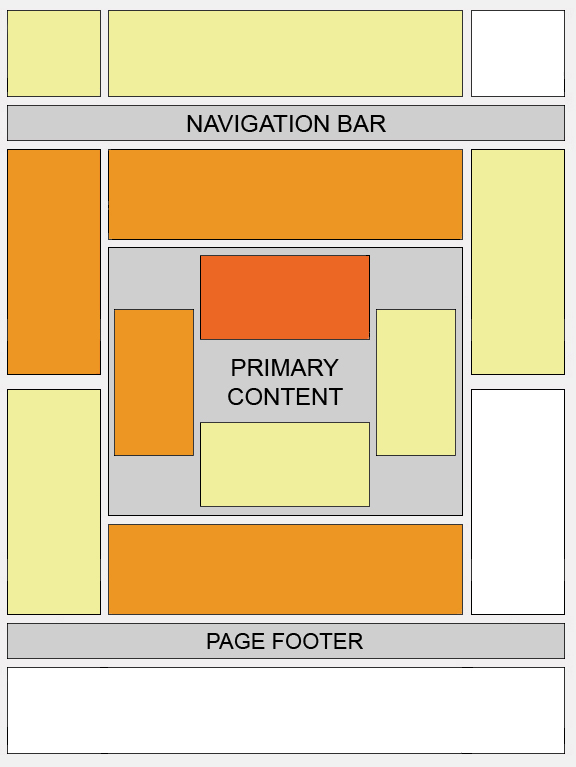
 This “heat map” illustrates the ideal placing on a sample page layout. The colors fade from dark orange (strongest performance) to light yellow (weakest performance). So it’s clear from the heat map that the adsense ads below post title can bring high ctr.
This “heat map” illustrates the ideal placing on a sample page layout. The colors fade from dark orange (strongest performance) to light yellow (weakest performance). So it’s clear from the heat map that the adsense ads below post title can bring high ctr.
How to add adsense below post title---->>>>
It’s really very easy to add adsense ads below post title in blogger. Inorder to add adsense ads below post title ,just follow the below steps.
Before adding the adsense ads to blogger templates , we need to encode our adsense ads code.If you add the adsense code without encoding then you can’t see any adsense ads below post title.
Now encoding adsense code---->>>>
To encode adsense ads, first create an adsense ad and then visit centricle website to encode. In centricle web page , you need to paste your adsense code in the text area and then click ” Encode “. Copy the encoded code. Now your adsense code is ready to be added to blogger template.
Adding adsense code in blogger template------>>>>>
step 1 : Go to layout section of your blogger template and then navigate to EDIT HTML sub tab. There check the “Expand Widget Templates “.
step2 : Look up the following tag : <p><data:post.body/></p> and paste the encoded adsense ad code above that tag.
Then click save. That’s it Now we have added the adsense ad code below the post title in blogger blog successfully.
Now customize Adsense ADS-------->>>>
Here are the few customization tips , which you can apply to increase your CTR.You might have seen that most of the bloggers will show more than Three posts in home page / labels page / archives page. But as per adsense TOS we can show only Three ads per page. So due to this we will see some blank spaces between post title and content , when the three adsense ads are already loaded.In order to avoid this error , we can show adsense ads only in Post pages i.e pages containing articles.
Showing adsense ads only in post page ------->>>>
In order to implement this hack in your blogger template. you need to change the encoded adsense ad code to this.
Making adsense ads to Float---------->>>>>>>>
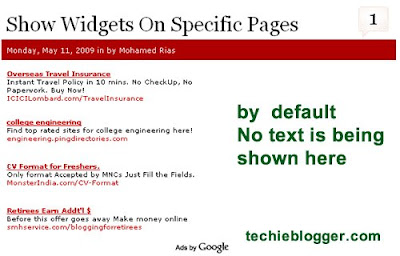
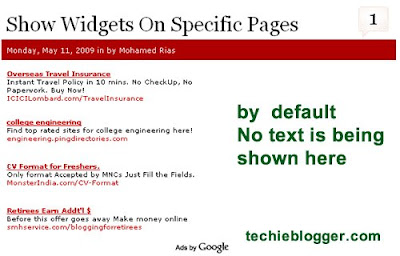
After adding the adsense ad code to your templates , you can see that by default the adsense ad code will not allow any text to be shown nearby it.

So in order to overcome this error , we need to add some CSS codes to make adsense ad code to float either left or right.
For this we just need to modify the encoded adsense code to be added in step 2.
replace that encoded code with this one :
MY SUGGESTION-------->>>>>>>>>
According to me , instead of showing adsense ads in all pages ( home page , archives page and labels page ) , we can show adsense ads only in post pages to increase our ctr. If you are using the ” Read More hack for Blogger with automatic Thumbnail creator script ” then it’s advisable to show adsense ads only in post pages.
Hope you guys will like this hack. If you need any more customization , then give me your suggestions via comments.
In this tutorial I will explain how to place Adsense ads below post title in Blogger Blogs with lots of customization tips. You might have noticed that most of the bloggers show Google adsense ads below title to increase their Click through rate and earnings.
According to Google adsense help pages ” Where to place adsense ads ?“. Placing adsense ads below title and above article content can bring high ctr and performance.

How to add adsense below post title---->>>>
It’s really very easy to add adsense ads below post title in blogger. Inorder to add adsense ads below post title ,just follow the below steps.
Before adding the adsense ads to blogger templates , we need to encode our adsense ads code.If you add the adsense code without encoding then you can’t see any adsense ads below post title.
Now encoding adsense code---->>>>
To encode adsense ads, first create an adsense ad and then visit centricle website to encode. In centricle web page , you need to paste your adsense code in the text area and then click ” Encode “. Copy the encoded code. Now your adsense code is ready to be added to blogger template.
Adding adsense code in blogger template------>>>>>
step 1 : Go to layout section of your blogger template and then navigate to EDIT HTML sub tab. There check the “Expand Widget Templates “.
step2 : Look up the following tag : <p><data:post.body/></p> and paste the encoded adsense ad code above that tag.
Then click save. That’s it Now we have added the adsense ad code below the post title in blogger blog successfully.
Now customize Adsense ADS-------->>>>
Here are the few customization tips , which you can apply to increase your CTR.You might have seen that most of the bloggers will show more than Three posts in home page / labels page / archives page. But as per adsense TOS we can show only Three ads per page. So due to this we will see some blank spaces between post title and content , when the three adsense ads are already loaded.In order to avoid this error , we can show adsense ads only in Post pages i.e pages containing articles.
In order to implement this hack in your blogger template. you need to change the encoded adsense ad code to this.
<b:if cond=’data:blog.pageType == "item"’>Now paste this code above <p><data:post.body/></p>
Encoded Adsense code here
</b:if>
Making adsense ads to Float---------->>>>>>>>
After adding the adsense ad code to your templates , you can see that by default the adsense ad code will not allow any text to be shown nearby it.

So in order to overcome this error , we need to add some CSS codes to make adsense ad code to float either left or right.
For this we just need to modify the encoded adsense code to be added in step 2.
replace that encoded code with this one :
<div style=”float:left;padding:5px;”>Change the text in red to make adsense ad to float either to left or right.
encoded adsense ad code here
</div>
MY SUGGESTION-------->>>>>>>>>
According to me , instead of showing adsense ads in all pages ( home page , archives page and labels page ) , we can show adsense ads only in post pages to increase our ctr. If you are using the ” Read More hack for Blogger with automatic Thumbnail creator script ” then it’s advisable to show adsense ads only in post pages.
Hope you guys will like this hack. If you need any more customization , then give me your suggestions via comments.






0 Responses So Far: