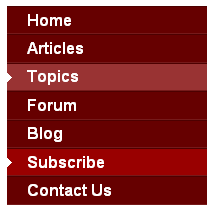
How to add Vert-one CSS Menu to Blogger easily.
Follow simple and easy step to adding this menu to blogger ---->>>
* First go to your blogger Dashboard.
* Now click in design tab and edit HTML.
* Click in small box to expand your blogger Template.
* Now find this code </head> by CTRL+F key.
* Copy below code and paste before </head>
Follow simple and easy step to adding this menu to blogger ---->>>
* First go to your blogger Dashboard.
* Now click in design tab and edit HTML.
* Click in small box to expand your blogger Template.
* Now find this code </head> by CTRL+F key.
* Copy below code and paste before </head>
<style type="text/css">
<!--
#menucase ul.vert-one{margin:0;padding:0;list-style-type:none;display:block;font:bold 16px Helvetica, Verdana, Arial, sans-serif;line-height:165%;width:200px;}
#menucase ul.vert-one li{margin:0;padding:0;border-top:1px solid #4D0000;border-bottom:1px solid #761A1A;}
#menucase ul.vert-one li a{display:block;text-decoration:none;color:#fff;background:#600;padding:0 0 0 20px;width:180px;}
#menucase ul.vert-one li a:hover{background:#900 url("http://santabanta.mywapblog.com/files/vert-one-arrow.gif") no-repeat 0 9px;}
#menucase ul.vert-one li a.current,ul.vert-one li a.current:hover{background:#933 url("http://santabanta.mywapblog.com/files/vert-one-arrow.gif") no-repeat 0 9px;}
-->
</style>
* Now click to save your blogger Template.
* Again go to your blogger Dashboard and click in design tab.
* Now you are here --->>> Page Element.
* Click in Add Gadget which is in blog sidebar.
* When open new window click in HTML/javascript from list.
* When open new blank box copy below code and paste in blank box.
<div id="menucase"> <ul class="vert-one"> <li><a href="TAB1 URL HERE" title="CSS Menus">TAB1 TITLE HERE</a></li> <li><a href="TAB2 URL HERE/" title="CSS Menus">TAB2 TITLE HERE</a></li> <li><a href="TAB3 URL HERE/" title="CSS Menus" class="current">TAB3 TITLE HERE</a></li> <li><a href="TAB4 URL HERE/" title="CSS Menus">TAB4 TITLE HERE</a></li> <li><a href="TAB5 URL HERE/" title="CSS Menus">TAB5 TITLE HERE</a></li> <li><a href="TAB6 URL HERE/" title="CSS Menus">TAB6 TITLE HERE</a></li> <li><a href="TAB7 URL HERE/" title="CSS Menus">TAB7 TITLE HERE</a></li> </ul> </div>
NOTE:- Remove highlighted text from above code with your own ok.
* Now click to save your HTML/javascript and now you are done.
CHEERS.







2 Responses So Far:
hi
nice tips about css, i was here. vis back pls
Thanks for sharing the info.Great blog u have.Can U blog abt How to add Dropdown Menu in Pages in blogspot.